This page allows you to set all details of your shop. You can even change as per location and another general requirement.
For shop settings, navigate to Admin Panel > Settings > Shop Settings

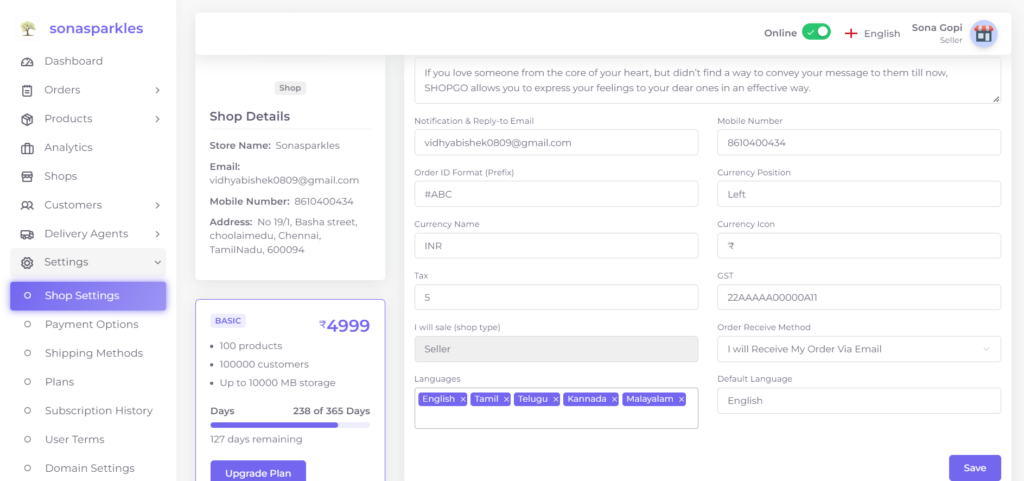
It includes general settings of your store site such as store name, description, notification and reply-to-email, layout position of currency, shop type, order receive method, languages.

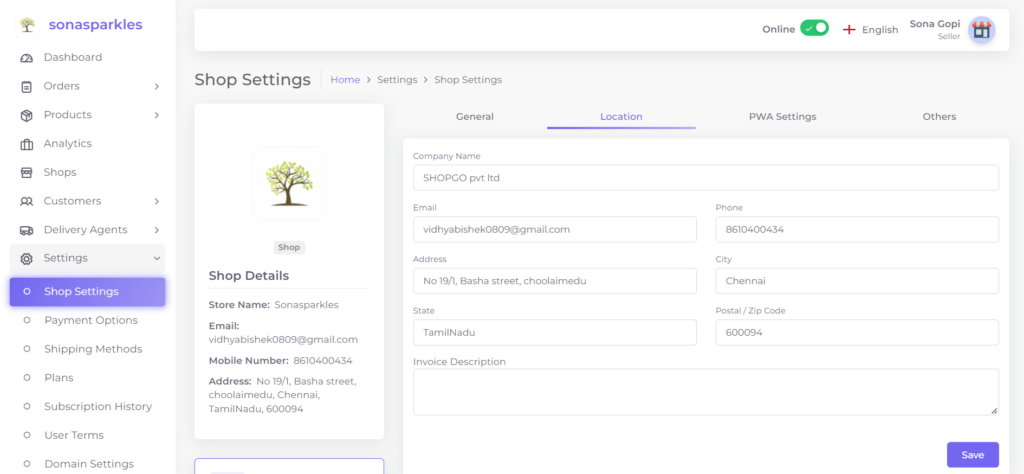
- To Setup your store location, navigate to Settings Shop settings Location.
- Click on “Save”.

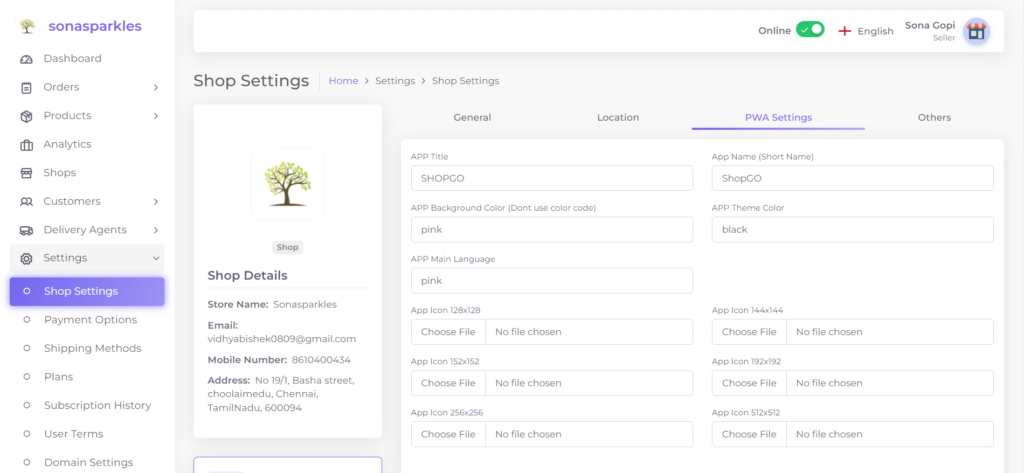
A progressive web app (PWA) is a website that looks and behaves as if it is a mobile app. PWAs are built to take advantage of native mobile device features, without requiring the end user to visit an app store, make a purchase and download software locally.
- To enable PWA navigate to, Settings Shop settings PWA Settings..
- Enter your store link any one of the browser in mobile. You would find three dots on the right corner of your screen. Click on the dots and a list of drop-down options will be displayed. Select “add to home screen”, your store will now display as an App in your App drawer.
- Click on “Save”.

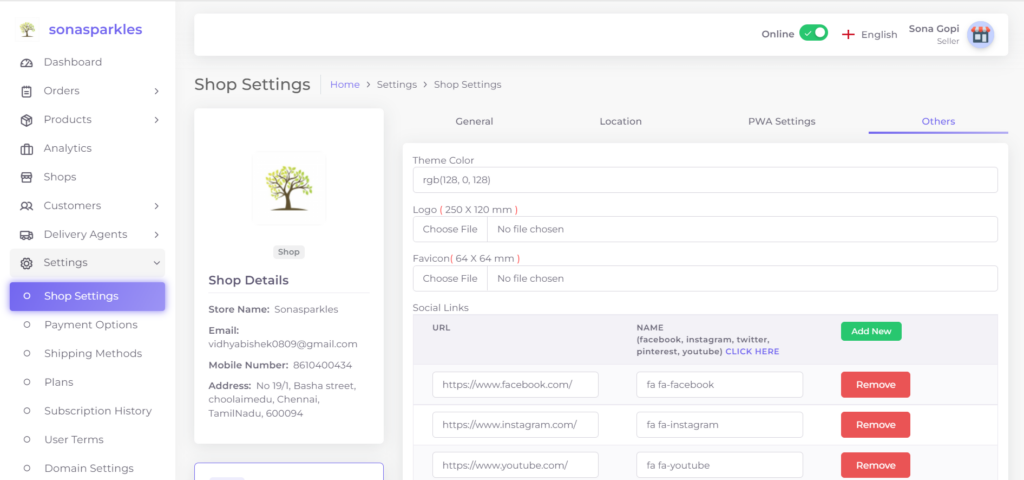
- To give a logo to your store, navigate to Settingsà Shop settingsà Others.
- Fill the details like (theme color, logo (250 * 120mm), favicon (64 * 64mm).
- Connect your social media accounts to your store by adding your page links. This is done at the bottom of the page.
- Click on “Save”.




